스위프트 영역에 인스펙터에 대해 자세히 알아보자!
과연 인스펙트는 무엇인가.
일반적으로 객체의 상태를 시시각각 대화 형식으로 검사하는 소프트웨어를 가리킨다. 스몰토크와 리스프의 소프트웨어가 대표적입니다
Xcode inspectors👍
개인적인 경험에서는 Inspector Tab (인스펙터) 이 가장 어려웠고,
그 부분을 잘 다룬다면 예상치못한 결과를 줄여나가는데 도움이 될거 같다고 생각해서 포스팅을 준비했습니다.

인스펙터 탭의 표출항목은 스토리보드와 코드 화면, 두가지 상황에 따라 나뉩니다.
코드 화면에서는 3가지 인스펙터 탭이 나오고,
스토리보드에서는 7가지 인스펙터 탭이 나옵니다.
1.5 인스펙터 영역
인스펙터 영역은 다양한 객체들에 대한 속성을 관리하는 영역으로, 일종의 컨텍스트(Context) 정보의 성격을 띄고 있기 때문에 선택된 객체에 따라 보여주는 화면이 모두 달라집니다. 이 영역은 모두 6개의 하위 탭으로 구성되어 있습니다.
① 파일 인스펙터(File Inspector) 탭
파일 인스펙터 탭은 선택된 파일에 대한 정보를 보여주는 영역으로, 현재 선택된 파일이 스토리보드라면 파일 정보와 더불어 빌드 대상 iOS 버전, UI 설계에 대한 자동 레이아웃 옵션 등을 설정할 수 있는 항목이 표시됩니다. 앱 개발 과정에서 빌드 대상 범위를 조절하거나 여러 화면 크기에 대응하는 앱을 제작할 때, 그리고 국가별 언어 설정을 처리해야 할 때에도 이 탭을 이용하여 필요한 내용을 편집할 수 있습니다. 인스펙터 영역 중 첫번째 탭입니다.
② 아이덴티티 인스펙터(Identity Inspector) 탭
아이덴티티 인스펙터 탭은 인터페이스 빌더에 추가된 객체와 이를 구현한 클래스 사이의 연결이나 객체의 ID 등, 각종 객체의 고유 정보를 관리하는 역할을 담당합니다. 특히 스토리보드에 추가된 뷰 컨트롤러나 프로토타입 셀은 주로 소스 코드를 통해 상세 기능이 구현되는데, 이를 위해 클래스 파일을 작성한 후 이 탭의 속성을 이용하여 화면상의 객체와 연결할 수 있습니다. UI 객체를 소스 코드에서 참조하기 위한 식별값을 정의할 때에도 아이덴티티 인스펙터 탭을 사용합니다. 인스펙터 영역 중 세번째 탭입니다.
③ 어트리뷰트 인스펙터(Attribute Inspector) 탭
어트리뷰트 인스펙터 탭은 현재 인터페이스 빌더에서 선택된 객체의 속성을 관리합니다. 이 탭에 표시되는 항목들은 어떤 객체가 선택되어 있느냐에 따라 차이가 굉장히 심한데, 이는 인터페이스 빌더 상의 객체들이 특성에 따라 서로 다른 속성을 가지기 때문입니다. 인스펙터 영역 중 네번째 탭입니다.
④ 사이즈 인스펙터(Size Inspector)) 탭
어트리뷰트 인스펙터 탭이 현재 선택된 객체의 속성을 관리하는 탭이라면, 사이즈 인스펙터 탭은 선택된 객체의 외형에 대한 속성을 관리하는 탭입니다. 주로 크기와 위치, 배치 방식 등을 다루죠. 인스펙터 영역 중 다섯번째 탭입니다.
⑤ 커넥션 인스펙터(Connection Inspector) 탭
커넥션 인스펙터 탭은 인터페이스 빌더와 소스 코드 간의 연결 관계를 관리합니다. 스토리보드 파일을 통해 설계한 화면 인터페이스는 프로그래밍적으로 동작하기 위해 소스 코드와 연결되어야 하는데, 이 모든 연결 관계를 모두 관리하는 것이 커넥션 인스펙터 탭이라고 할 수 있습니다. 커넥션 인스펙터 탭의 목록에서 좌측은 인터페이스 빌더 상의 객체를, 우측은 소스 코드상의 객체를 나타냅니다. 좌우측이 서로 연결되어 있다면 인터페이스 빌더 상의 객체와 소스 코드 상의 객체들도 서로 연결되어있다는 것을 의미합니다. 인스펙터 영역 중 여섯번째 탭입니다.
이 탭이 관리하는 대표적인 연결 정보는 다음과 같습니다.
✓ 뷰 컨트롤러 사이의 화면 이동을 처리하는 세그웨이(Segueway)
✓ 스토리보드의 객체 속성을 소스 코드가 참조할 때 사용하는 @IBOutlet
✓ 버튼이나 테이블 셀, 제스처 뷰 등에서 발생한 이벤트를 특정 클래스의 이벤트 핸들러로 전달해주는 @IBAction
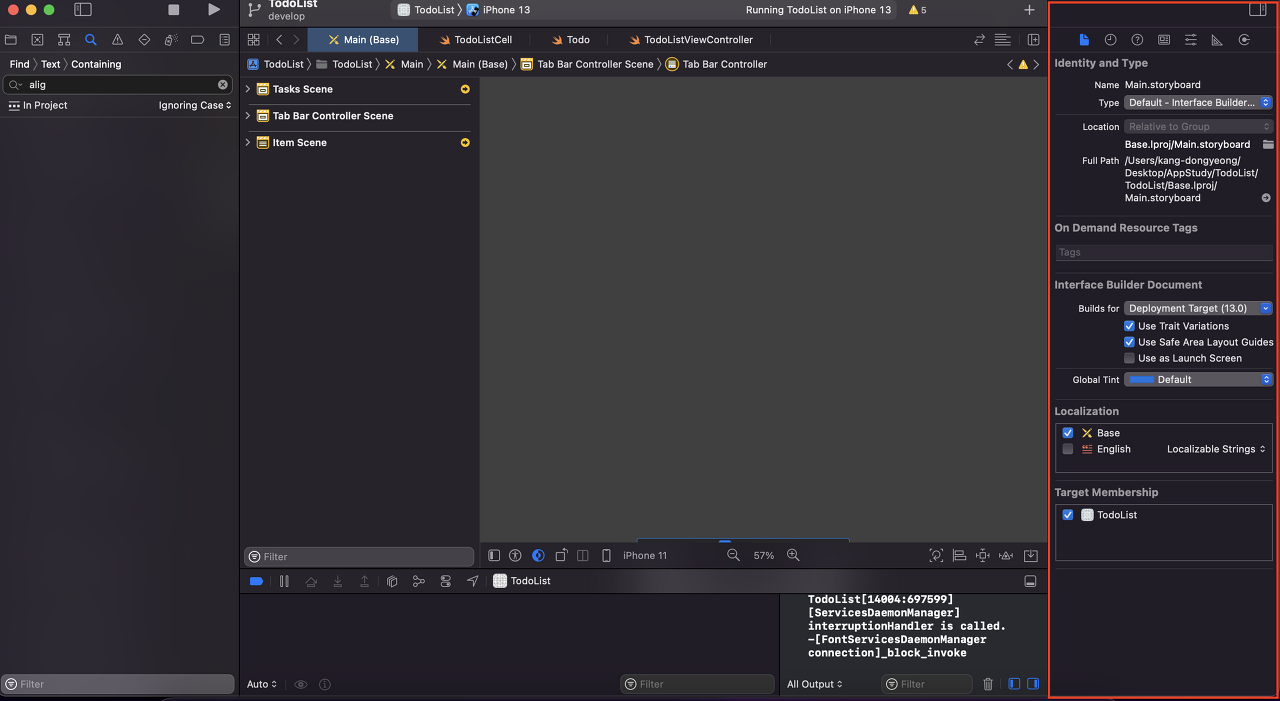
1 . File inspector Tab 입니다.

속성이 가장 많은 스토리보드 중에서 꽃🌸 Main.storyboard 기준으로 알아볼려고합니다 !
위에서부터 스윽~ 둘러보면
- Identity and Type
- Localization
- Target Membership
- Text Settings
이렇게 4가지가 있네요 각 파트별로 어떤 설정이 있고, 어떤걸 할 수 있는지 이제부터 알아볼게요
Identity and Type
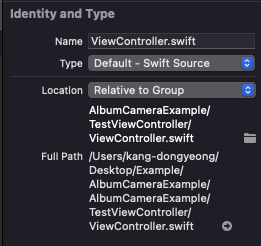
Name - File 의 이름입니다. 편집할 수 있습니다.
Type - New FIle을 통해 생성할 때 우리가 선택하는 파일이 Type을 정해줍니다.
물론 Type도 만든 후에 변경 가능합니다.
그렇지만 Type 만 바꾼다고해서 소스코드가 전부 Type에 맞게 변하는건 아니에요 !!

Location - File 위치에 대해서 표시하는 속성을 지정할 수 있습니다.

간혹 Git을 통해 협업을 할 때 파일의 위치가 변경이 될 때 파일 네비게이터에서 파일이름이 빨간 이름으로 변하는 것을 볼 수 있습니다.

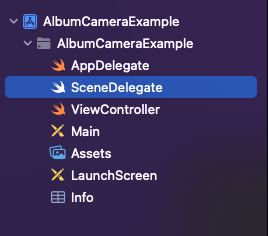
간단하게 대신 확인해보겠습니다 !!! ViewController 파일을 TestViewController 폴더 속으로 이동했습니다.

빨간 ViewController
혹시나해서 설명드리자면 File 이름이 빨갛게된 것은 현재 위치와 프로젝트에서 정의된 파일 위치와 달라져서 그렇습니다.
프로젝트 파일에 적힌 path를 통해 ViewController를 찾고있는 것인데
Xcode가 아닌 Local에서 TestViewController 폴더로 이동하였기에 유실되었다고 판단하는거죠 !!
path = AlbumCameraExample/ViewCotroller.swift
그렇다면 위치를 업데이트를 해보겠습니다.

Location 하단에 폴더 아이콘이 보이시나요 ??
클릭을 하게되면 아래와 같은 화면이 나타나게됩니다.

TestViewController 속 ViewControlelr.swift 파일을 클릭 후 Choose를 할게요 !!

짜잔 ~
Location과 파일 네비게이터의 ViweController 글씨 색상도 정상적으로 바뀌었습니다 ~
File inspector Tab에서 할 수 있다는 사실을 모른다면 막상 유실이 된 상황에는 별 것도 아닌데 당황스럽고 막막하겠죠 !!??
파일을 가지고 있다면, 지워버리고 새로 추가하는 방법도 있습니다 !!


Localization

Apple은 해외기업이며, App Store에 여러 국가는 대상으로 앱 배포를 할 수가 있습니다.
예를 들어 미국 App Store에 배포하기위해서는 영어로 표출되어야 영미권 사람들이 사용가능하곘죠 !!
그럴 때 이용하는게 Localization 입니다 !!
물론 Localization도 얘기하면 길기 때문에 추가 포스팅으로 얘기하겠습니다 !!
Target Membership
Target? 우리가 공부하면서 한번쯤 본 느낌이죠 !?
프로젝트를 클릭해보면 PROJECT와 TARGETS이 있어요 !! Target Membership에서 말하는 Target은 이거에요 !!

그렇다면 Target은 무엇인지 궁금하지않나요 ?
궁금해해주세요 !!
궁금할 때는 ? 바로 공식문서를 찾아보러가시죠 ..!!

짜잔 ~! 찾아왔습니다 !!
공식 문서에서 Xocde Target에 대한 문서입니다.

iOS 개발자 할줄 알았으면 영어 공부 열심히할걸...
하지만 오늘 Target Membership에 대해서 설명하기 위해서는 아래 한줄만 이해하시면 됩니다.
- 프로젝트에는 각각 하나의 제품을 생산하는 하나 이상의 대상이 포함될 수 있습니다.
타겟은 여러개를 생성할 수 있습니다.
그리고 Target Membership은 해당 File이 어떤 타겟에 포함되어 빌드가 될것인지 선택하는 것입니다.
해당 File의 Target을 정해줄 수 있습니다.
Main.storyboard 의 Target Membership 기본 값은 체크가 되어있습니다.
만약 File의 Target Membership이 체크되어있지않다면 어떤 일이 일어날까요 ?

타겟을 설정해두지않았기 때문에 앱은 죽어버렸네요 올바른 타겟을 지정해줘야한다는 것을 알았습니다.
Target를 왜 분리하는지, 어떻게 활용하는지에 대한 글은 작성하게되면 링크 달아두겠습니다 !
Text Settings
마지막으로 Text Settings을 살펴볼까요 ?
Text Settings는 프로젝트 별 혹은 파일별로 Xcode에서 들여쓰기 설정을 하는 곳 입니다.
- Indens Using
- Widths - Tab / Indent
이렇게 두가지로 나뉘어있네요.
먼저 Widths - Tab / Indent에서 Tab 의 값을 4와 20을 설정하고 두장의 사진을 비교해보겠습니다.


오류 투성이라서 불편하신 분들도 계실텐데.. ㅎㅎ 한번만 봐주십쇼 !!!
Widths - Tab은 말 그대로 Tab을 눌렀을시에 space의 크기를 얘기합니다 !!
그렇다면 Indent는 무엇일까요 !
picker.delegate = self라는 코드에서 개행을 했습니다.
print("Indent is 10")문자의 위치가 보이시나요 ?? Tab 누르지않고 단순 개행만 진행한거에요 !!
Indent의 값은 개행을 할 시에 spaces를 지정해주는 것이었네요 !

상세한 설명 보다는 File Insepector Tab은 이런식으로 구성되어있구나 ! 하고 편하게 보셨으면 좋겠습니다 ㅎㅎ
다음에는
- 히스토리 인스펙터 (History Inspector) - 코드화면, 스토리보드
- 빠른 도움 (Quick Help) - 코드화면, 스토리보드
를 간단하게 알아보고 어떻게 활용되는지 작성해보겠습니다 !! 끝까지 읽어주셔서 감사합니다 !
일단은 첫번째만 정리된걸 사용해보았다.
두번째 부터 차근차근 인스펙터에 대해 또 정리 해야겠다.