카테고리 없음
swift 빈화면 터치 키패드 내리는 방법 알아보자.
kingarthur
2024. 7. 10. 00:53
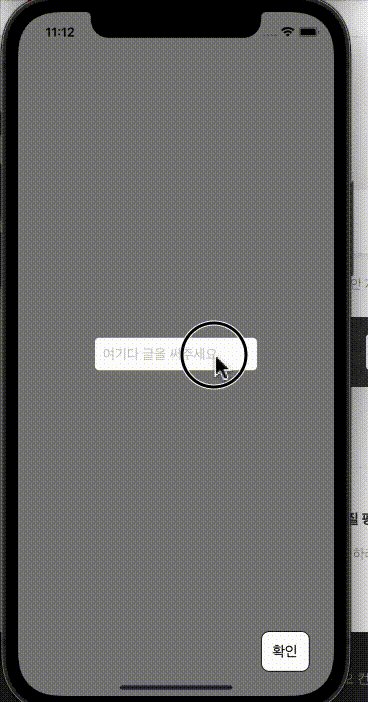
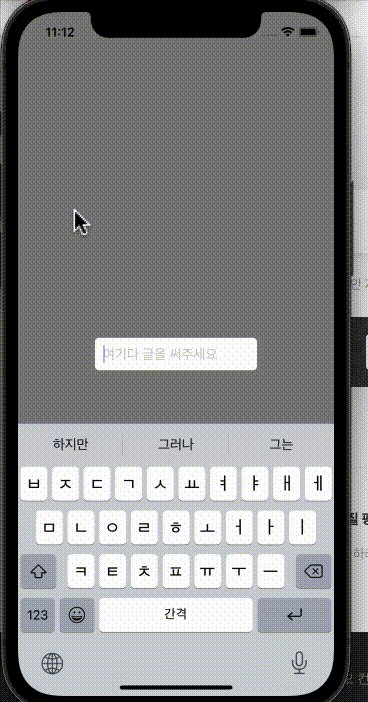
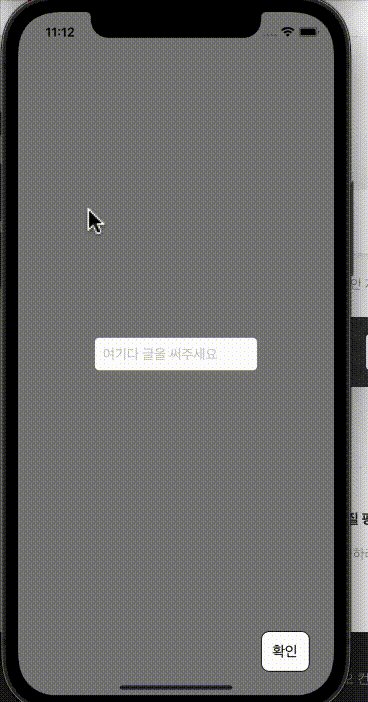
앱에서 키보드를 띄운다음 키보드 외 화면을 누르면 키보드가 내려가는 기능을 알아 볼건데요.
이걸로 저는 엄청나게 고생을 했네요.

너무 당연히 될 줄 알았던 기능이었지만,
이것도 따로 구현이 필요하네요
그래도 생각보다 꽤 간단하니 바로 정리해 봅시다!
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
view.endEditing(true)
}위의 짧은 코드를 추가하면 끝!!
먼저 tap을 감지하는 메소드인
UITapGestureRecognizer(target:, action:)
를 사용해줍니다.
override func viewDidLoad() {
super.viewDidLoad()
hideKeyboard()
}
func hideKeyboard() {
let tap: UITapGestureRecognizer = UITapGestureRecognizer(target: self,
action: #selector(dismissKeyboard))
view.addGestureRecognizer(tap)
// 또는 아래처럼 작성하셔도 됩니다.
// view.addGestureRecognizer(UITapGestureRecognizer(target: self,
// action: #selector(dismissKeyboard)))
}
@objc func dismissKeyboard() {
view.endEditing(true)
}
자 끝이에요! 생각보다 간단하죠!?
만약 모든 UIViewController에 사용하고 싶다면
Extension에 따로 만들어 놓고 메소드 호출만 하는 방법도 있습니다.
// Extension.Swift
import UIKit
extension UIViewController {
func hideKeyboardWhenTappedAround() {
let tap = UITapGestureRecognizer(target: self, action: #selector(UIViewController.dismissKeyboard))
tap.cancelsTouchesInView = false
view.addGestureRecognizer(tap)
}
@objc func dismissKeyboard() {
view.endEditing(true)
}
}
import Foundation
import UIKit
// 방법 1 (모든 ViewController에서 hideKeyboard() 메소드만 호출해서 전체 적용)
extension UIViewController {
func hideKeyboard() {
view.addGestureRecognizer(UITapGestureRecognizer(target: self,
action: #selector(UIViewController.dismissKeyboard)))
}
@objc func dismissKeyboard() {
view.endEditing(true)
}
}
mport UIKit
class ViewController: UIViewController {
lazy var textField: UITextField = {
let textField = UITextField()
textField.translatesAutoresizingMaskIntoConstraints = false
textField.placeholder = "여기다 글을 써주세요"
textField.backgroundColor = .white
textField.layer.cornerRadius = 5
textField.leftPadding()
return textField
}()
lazy var confirmButton: UIButton = {
let button = UIButton()
button.translatesAutoresizingMaskIntoConstraints = false
button.setTitle("확인", for: .normal)
button.setTitleColor(.black, for: .normal)
button.backgroundColor = .white
button.layer.cornerRadius = 10
button.layer.borderWidth = 1
return button
}()
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .gray
setUpUI()
hideKeyboard()
}
// 방법 2 (특정 ViewController에서만 사용)
func hideKeyboard() {
view.addGestureRecognizer(UITapGestureRecognizer(target: self,
action: #selector(UIViewController.dismissKeyboard)))
}
@objc func dismissKeyboard() {
view.endEditing(true)
}
private func setUpUI() {
view.addSubview(textField)
view.addSubview(confirmButton)
textField.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true
textField.centerYAnchor.constraint(equalTo: view.centerYAnchor).isActive = true
textField.widthAnchor.constraint(equalToConstant: 200).isActive = true
textField.heightAnchor.constraint(equalToConstant: 40).isActive = true
confirmButton.bottomAnchor.constraint(equalTo: view.bottomAnchor, constant: -30).isActive = true
confirmButton.trailingAnchor.constraint(equalTo: view.trailingAnchor, constant: -30).isActive = true
confirmButton.widthAnchor.constraint(equalToConstant: 60).isActive = true
confirmButton.heightAnchor.constraint(equalToConstant: 50).isActive = true
}
}
import UIKit
class ViewController: UIViewController {
lazy var textField: UITextField = {
let textField = UITextField()
textField.translatesAutoresizingMaskIntoConstraints = false
textField.placeholder = "여기다 글을 써주세요"
textField.backgroundColor = .white
textField.layer.cornerRadius = 5
textField.leftPadding()
return textField
}()
lazy var confirmButton: UIButton = {
let button = UIButton()
button.translatesAutoresizingMaskIntoConstraints = false
button.setTitle("확인", for: .normal)
button.setTitleColor(.black, for: .normal)
button.backgroundColor = .white
button.layer.cornerRadius = 10
button.layer.borderWidth = 1
return button
}()
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .gray
setUpUI()
}
// 방법 3 touchesBegan (특정 ViewController에서만 사용)
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
view.endEditing(true)
}
private func setUpUI() {
view.addSubview(textField)
view.addSubview(confirmButton)
textField.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true
textField.centerYAnchor.constraint(equalTo: view.centerYAnchor).isActive = true
textField.widthAnchor.constraint(equalToConstant: 200).isActive = true
textField.heightAnchor.constraint(equalToConstant: 40).isActive = true
confirmButton.bottomAnchor.constraint(equalTo: view.bottomAnchor, constant: -30).isActive = true
confirmButton.trailingAnchor.constraint(equalTo: view.trailingAnchor, constant: -30).isActive = true
confirmButton.widthAnchor.constraint(equalToConstant: 60).isActive = true
confirmButton.heightAnchor.constraint(equalToConstant: 50).isActive = true
}
}
나는 이걸 다양한 방식을 찾아봤는데 이게 젤 잘 되는것 같다.
작은 기능이지만... 이거 하나가 정말 많은 시간을 잡아먹게 되었다.
아직 배워야 할 것이 너무 많고... 공부를 많이 해야될 것 같다.