카테고리 없음
swift collectionView cell 안나올때 estimated로 해결방법 알아보자.
kingarthur
2024. 7. 5. 19:44
나는 진짜 진짜.... 해결하는데 죽음이였다.
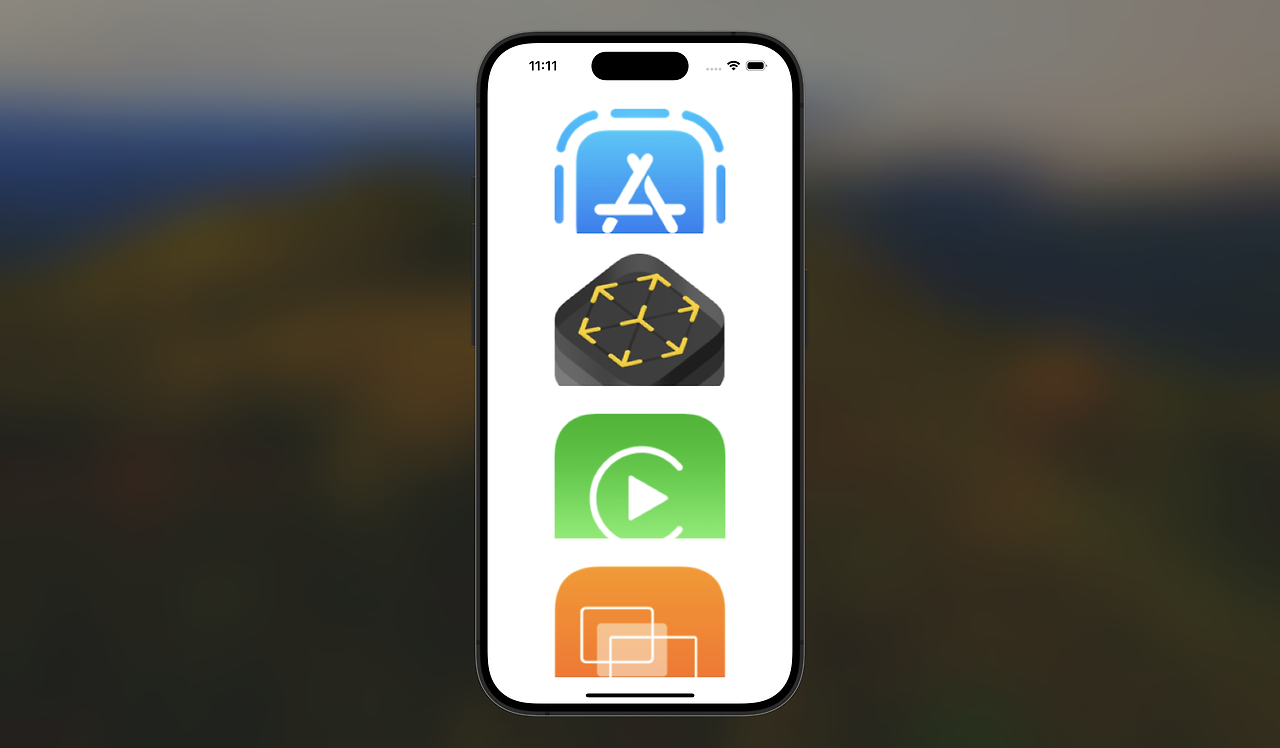
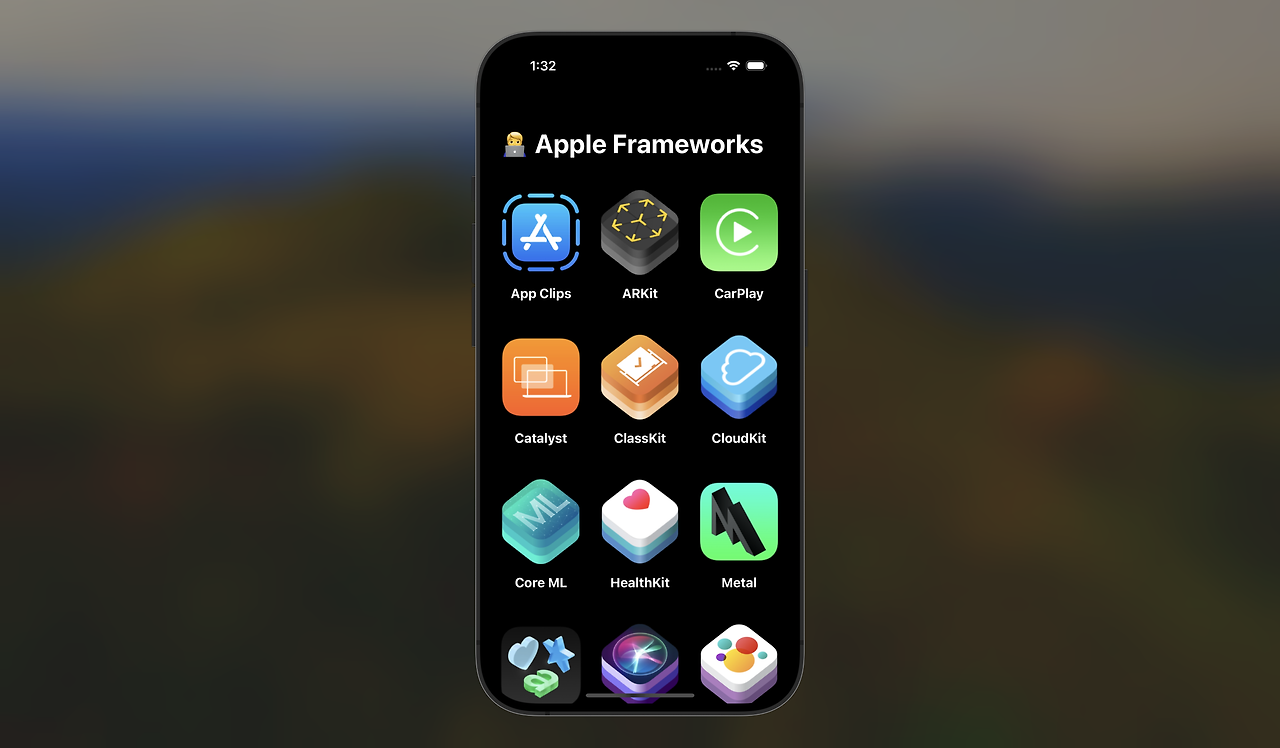
지난번에 이어서 UIKit으로 리스트 만들기를 하고 있구요, 어제∙오늘 이틀에 걸쳐 위에 보이는 화면을 그렸습니다. 겨우 저 화면 그리는데 5시간 넘게 걸린 사연을 소개합니다
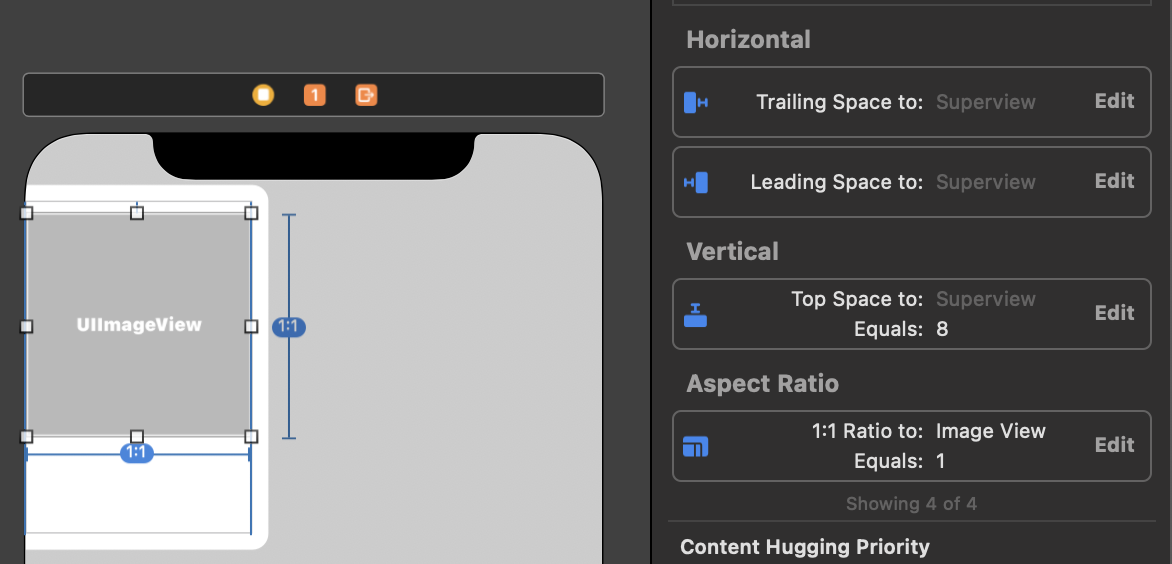
imageView 비율 설정하기

- 화면의 이미지가 1:1 비율의 정사각형으로 보이도록 합니다
- Aspect Ratio 를 설정해주면 됩니다
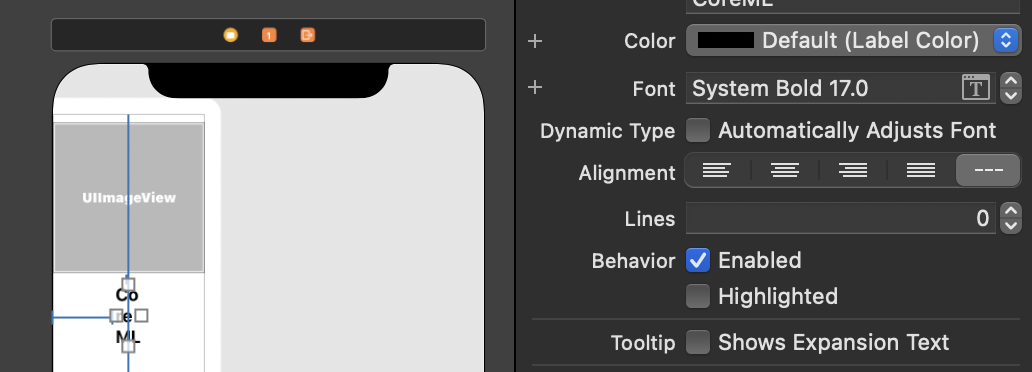
Label 자동 줄바꿈

- Label 에 들어오는 텍스트의 길이가 길어질 때 자동으로 줄을 계속 늘려주는 방법입니다
- Lines 를 0으로 바꾸면 됩니다
어떻게 컬럼을 3줄로 만들지?
- 지금까지는 계속 싱글 컬럼 리스트를 만들었지만, 이번에는 컬럼이 3개입니다
- sizeForItemAt 얘의 width를 건드려 주면 됨
extension FrameworkViewController: UICollectionViewDelegateFlowLayout {
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
let interItemSpacing: CGFloat = 10
let width = (collectionView.bounds.width - interItemSpacing * 2) / 3
let height = width * 1.5
return CGSize(width: width, height: height)
}
}5시간 날린 이유…

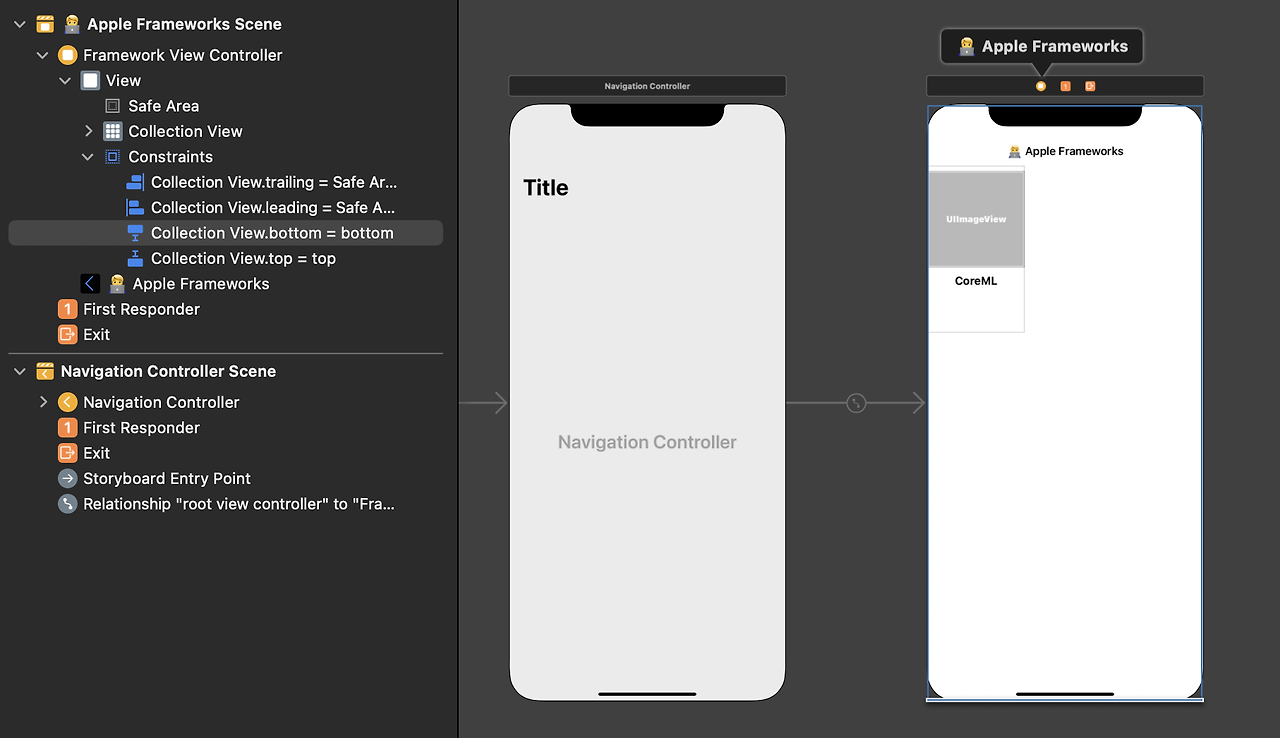
- 분명 위에서 sizeForItemAt 의 값을 정해줬는데 전혀 반영이 안됨
(셀의 가로 길이가 그대로)

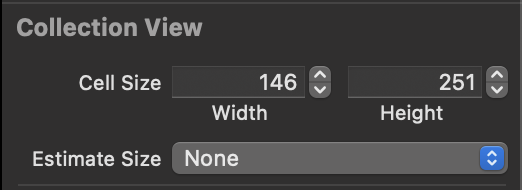
- Collection View 의 Estimate Size 를 None 으로 바꿔주면

- 이제 된다…
- 강의 안듣고 해보려다가 5시간을 헤멨다… (분명 논리적으로 문제없다고 생각했는데)
- 강의 영상에서는 설명해주신다...
- CollectionView Estimate Size 가 뭐죠?
- UICollectionViewDelegateFlowLayout 얘랑 관련이 있는 애인데, 이걸 None으로 바꿔줘야 설정한 Size 대로 적용된다고 함… 자세한건 다음에 알아보자…
- 코드로 값을 부여할 수도 있다.
if let flowlayout = collectionView.collectionViewLayout as? UICollectionViewFlowLayout { flowlayout.estimatedItemSize = .zero }
셀들 끼리의 간격 정해주기
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumInteritemSpacingForSectionAt section: Int) -> CGFloat {
return 10
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumLineSpacingForSectionAt section: Int) -> CGFloat {
return .zero
}- 셀 사이의 간격을 부여하는 코드와 줄 간격을 부여하는 코드
Navigation Bar

- 만들기 : Editor → Embed in → Navigation Controller
- 라지타이틀 : Prefers Large Titles
- VC 의 Navigation Title 수정해주기
- 화면 꽉채우기 : Collection View 의 Align 을 SafeArea 가 아니라 SuperView 에다가
Final Touch
- 좌우상하 여백주기
collectionView.contentInset = UIEdgeInsets(top: 20, left: 30, bottom: 0, right: 30) - 셀의 클릭 감지
extension FrameworkViewController: UICollectionViewDelegate { func collectionView(_ collectionView: UICollectionView, didSelectItemAt indexPath: IndexPath) { print(list[indexPath.item].name) } }
최종 결과


몇가지 더 공부한 것

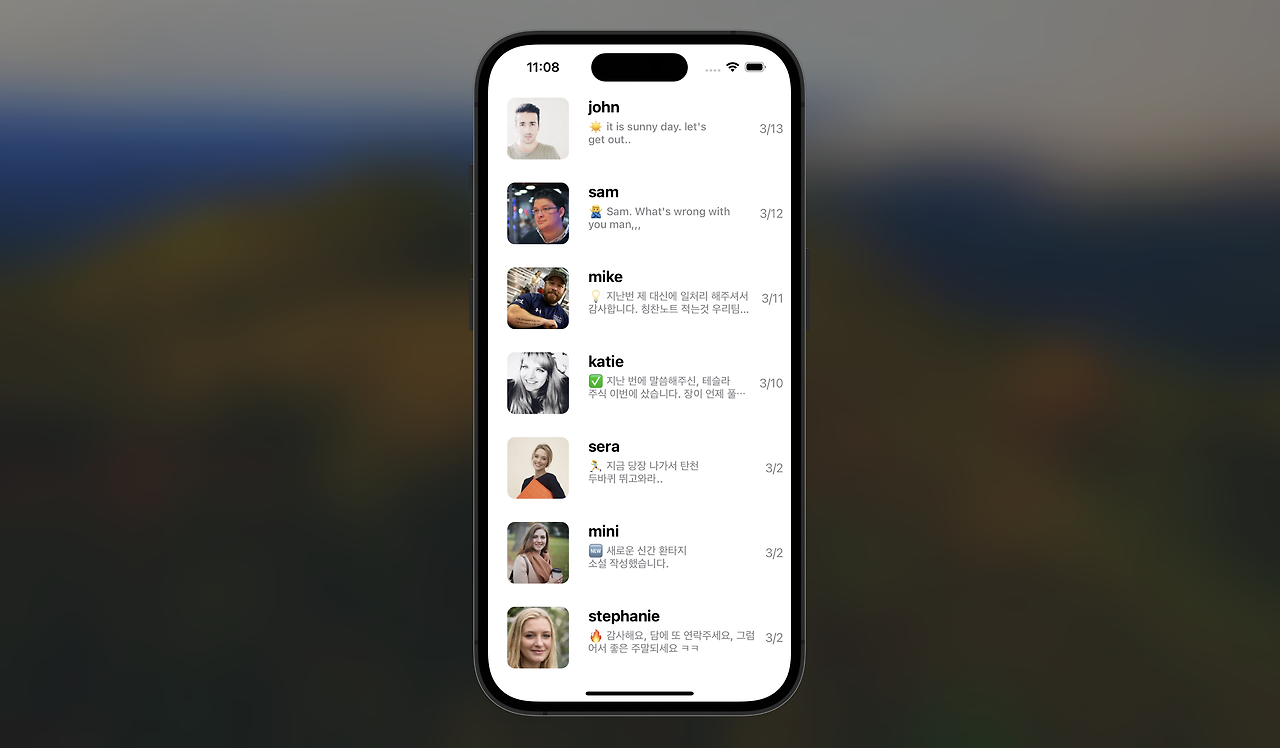
이런 채팅화면도 만들어봤는데, 여기서 배운 내용도 간단히 복습해보기
Self 가 뭐에요 → ChatGPT
collectionView.dataSource = self
collectionView.delegate = self- 답변 : collectionView.dataSource = self: 이 줄은 UICollectionView의 데이터 소스를 현재 뷰 컨트롤러인 "StockRankViewController"로 설정합니다.
- 재질문 :
그러면 collectionView.dataSource = StockRankViewController 이렇게 작성해도 문제 없어? - 재답변 : self는 현재 인스턴스, 즉 StockRankViewController의 인스턴스를 나타냅니다 → 프로토콜을 준수하는 객체가 필요한 상황인데 self 가 그 역할을 함
컴포넌트 간의 힘의 균형

- Content Compression Resistance Priority
- 값을 내리면 두 컴포넌트가 붙을 때 작은 쪽의 크기가 줄어든다
채팅 날짜 오름차순으로 만들기 (최신 채팅이 위로오게)
chatList = chatList.sorted(by: { chat1, chat2 in
return chat1.date > chat2.date
})이미지를 둥글게 만들고 싶다
class ChatListCollectionViewCell: UICollectionViewCell {
@IBOutlet weak var imageVIew: UIImageView!
override func awakeFromNib() {
super.awakeFromNib()
imageVIew.layer.cornerRadius = 10
}
}- 이 코드는 셀이 불릴 때 처음 실행되는 코드여서, 여기다가 둥글게 하는 코드를 집어 넣어준다
- awakeFromNib() 은 frame 이나 layout 관련 데이터 넣는 거라고 하네요
느낀점
오랜만에 정말 막막한 심정을 느꼈습니다. 뭐를 잘 못했는지 몰라서 한 5번 정도는 파일을 지우고 새로 만들었는데... 결국 강의 영상에서 아주 잠깐 설명하고 넘어가는 부분을 못 봐서 엄청 헤맸네요. 중간에 그냥 모른채로 넘어갈까 했는데 그래도 끝까지 달라붙으면서 이것 저것 배우게 알게 된 것들은 많습니다.
한편으로는 SwiftUI는 모든 Ui를 코드로 작성하니까 틀린 부분을 바로 찾을 수 있는데 UIKit은 CollectionView 의 estimated size 같은 부분을 스토리보드에다가 값을 적용해버리니까(코드로도 가능은 함) 위험할 수 있는 것 같다! 그래도 어쨌든 완전히 이해하고 해결하고 넘어가서 다행입니다~