swift 코드로 UILabel 만들어보기( 오토레이아웃 대하여)
UI Label을 스토리 보드로 만드는 것은 쉬웠으나
스토리 보드 없이 코드로 짜는 것은 먼가 어려웠다...
그러면서 이것 저것 많이 찾아보게되면서 다양한 기능을 알게 됬었다.
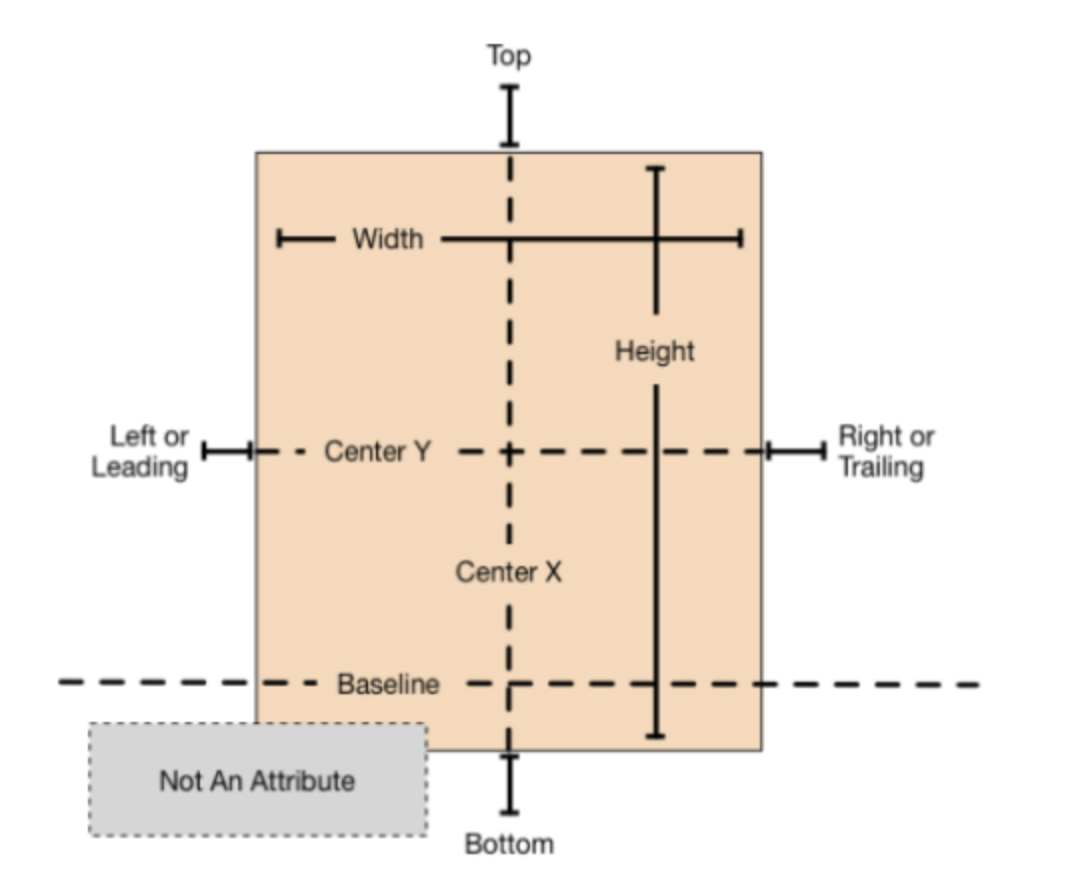
일단 오토 레이아웃을 설정 하기 위해서 레이아웃 범위에 대해 고민하게 되었다
찾아보니 범위를 알 수 있었다

먼가 이 사진을 보고 라벨과 어떻게 이용해야 되는지 알게 되었다.
그리고 라벨 간격 사이를 뛰어 줄때 left right 사용하는 것보다는 leading Trailing 사용해야 된다
그것은 아랍권은 읽는게 달라지기 때문에 그렇다고 한다.
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var testLabel: UILabel!
override func viewDidLoad() {
testLabel.text = "테스트트트트"
testLabel.sizeToFit()
}
}
위 처럼 유아이 보드로는 먼가 쉽게 연결이 가능하지만
나는 스토리 보드를 사용하지 않고 2가지 방식으로 코드를 완성해 보았다.
import UIKit
class ViewController: UIViewController {
let testLabel: UILabel = {
let test = UILabel()
test.text = "2년 젊어지는 만나이 알아보실?"
test.textColor = .yellow
test.textAlignment = .center
test.numberOfLines = 0
test.font = .systemFont(ofSize: 24)
return test
}()
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .black
self.view.addSubview(testLabel)
let newSize = testLabel.sizeThatFits(view.frame.size)
testLabel.frame.size = newSize
}
}첫번째는 스토리 보드뷰에 바로 코드를 작성하는 방식이었다.
아직 탑 보더 레프트 라이트 넣지 않아 글짜가 이상하게 뜨는 것은 있지만 연결이 되는 것만 확인해 보았다.
여기서 새로운 개념을 알게 되었다는 것이다.
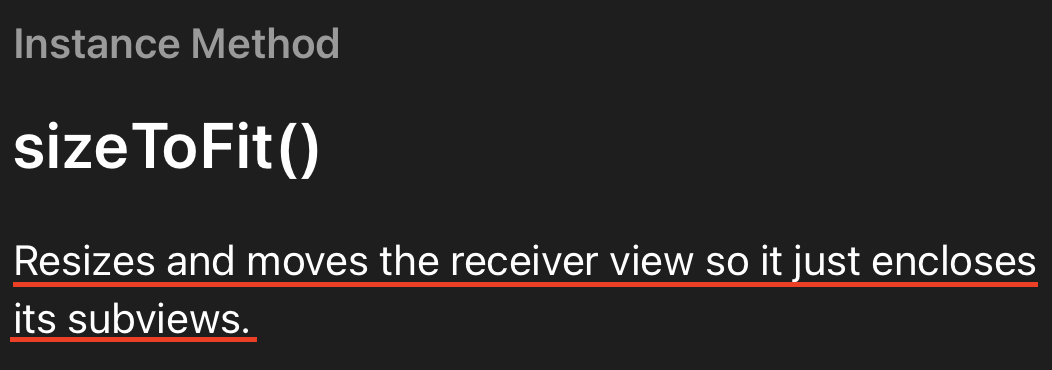
sizeThatFits 처음 사용해 보았다.
여기서 여러가지가 나온다

: 수신기 보기가 하위 보기를 둘러싸도록 크기를 조정하고 이동합니다.
= 이 함수를 사용한 라벨의 크기를 Text를 둘러싸도록 조정하고 이동한다.
라고 할 수 있겠다.
이 함수를 예제에 맞춰 사용하면 아래와 같다.
그리고 어떻게 나오는지 확인해보면,
Text크기에 맞춰서 Label의 크기가
늘어난 걸 알 수 있다.
label.numberOfLines = 0 통해서
텍스트를 여러가지 줄로 바꿀 수 있다.
하지만 이걸 사용하면 이상하게 나온다.
UILabel size를 Text size에 맞추는 방법(혹은 그 반대)
Label의 text 길이가 길어지면 text를 화면에 다 보이게 하기 위한 방법이 있는지 알아보게 될 것이다 나는 custom popup view를 만드는 과정에서 text가 길어지면 popup view의 크기를 커지게 해야 하는 상황
doorganizedcoding.tistory.com
여기에 아주 잘 나와있다. 참고하길 바란다.
그래서 나는 sizeThatFits(view.frame.size) 선택하게 된다.
이렇게 바로 연결하는 방식이 있다면
실제 코드 작성할때는 ViewController 바로 저장하지 않고 따로 파일을 보관해서 연결해서 사용하는 것 같다.
html에서 css 사용하는 것처럼 이해했다

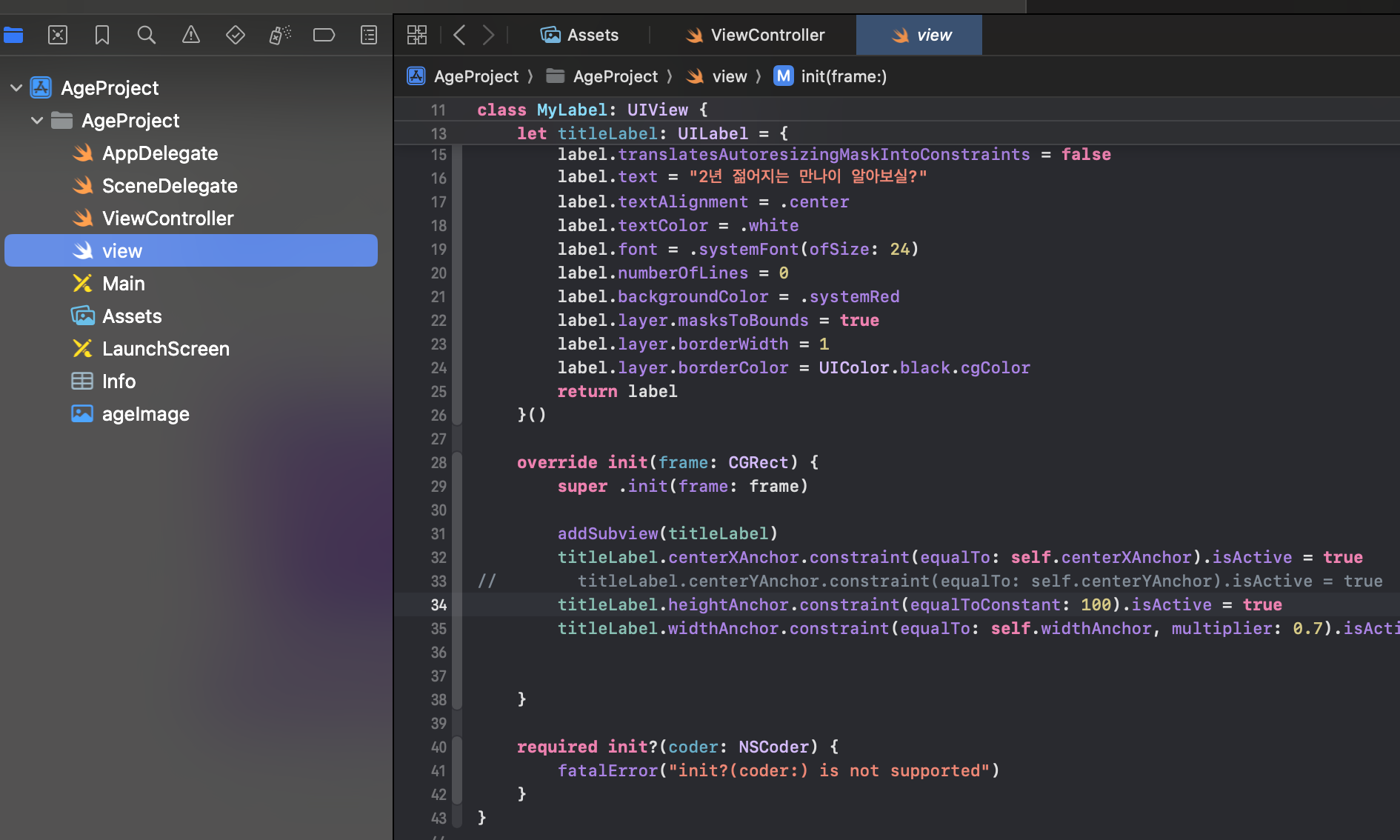
위 사진 처럼 View 파일을 새로 만들어서
라벨의 기능을 뷰에 다 넣고 파일을 뷰 콘트롤러에 연결하는 방식이다.
import Foundation
import UIKit
class MyLabel: UIView {
let titleLabel: UILabel = {
let label = UILabel()
label.translatesAutoresizingMaskIntoConstraints = false
label.text = "2년 젊어지는 만나이 알아보실?"
label.textAlignment = .center
label.textColor = .white
label.font = .systemFont(ofSize: 24)
label.numberOfLines = 0
label.backgroundColor = .systemRed
label.layer.masksToBounds = true
label.layer.borderWidth = 1
label.layer.borderColor = UIColor.black.cgColor
return label
}()
override init(frame: CGRect) {
super .init(frame: frame)
addSubview(titleLabel)
titleLabel.centerXAnchor.constraint(equalTo: self.centerXAnchor).isActive = true
// titleLabel.centerYAnchor.constraint(equalTo: self.centerYAnchor).isActive = true
titleLabel.heightAnchor.constraint(equalToConstant: 100).isActive = true
titleLabel.widthAnchor.constraint(equalTo: self.widthAnchor, multiplier: 0.7).isActive = true
}
required init?(coder: NSCoder) {
fatalError("init?(coder:) is not supported")
}
}처음에는 빈화면 페이지이지만
코드를 이렇게 작성하면 된다.
오벌라이드와 리과이엇는 초기화를 시킬 수 있도록 작성을 하는 것 같다.
나는 와이 값이 센터이고 싶지 않아 주석 처리 해놓았다.
import UIKit
class ViewController: UIViewController {
let myLabel = MyLabel()
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .black
self.view.addSubview(myLabel)
setupUI()
}
func setupUI() {
myLabel.translatesAutoresizingMaskIntoConstraints = false
myLabel.topAnchor.constraint(equalTo: self.view.safeAreaLayoutGuide.topAnchor, constant: 200).isActive = true
myLabel.leadingAnchor.constraint(equalTo: self.view.leadingAnchor).isActive = true
myLabel.trailingAnchor.constraint(equalTo: self.view.trailingAnchor).isActive = true
myLabel.bottomAnchor.constraint(equalTo: self.view.safeAreaLayoutGuide.bottomAnchor, constant: -80).isActive = true
}
}다시 뷰 콘트롤러에 돌아와서
내가 만든 뷰 파일 소스하고 연결시켜주고
self.view.addSubview 해주고
마지막 셋업에 탑 보더 레프트 라이트 다 적용을 해줘야 비로서 화면이 뜬다
셋팅을 안해주면 안뜬다.
여기서 또 새로운 개념을 알게 되었다.
translateAutoresizingMaskIntoConstraints란?
뷰의 자동 크기 조정 메서드에 지정된 값을 복제하여 제약조건을 생성하는 것입니다.
뷰의 크기와 위치를 완전 지정해버리기 때문에 추가적으로 제약을 넣어줄 수 없습니다.
따라서 우리가 제약을 지정하고 조정하고 싶다면, translateAutoresizingMaskIntoContraints = false로 꼭 명시해 주어야합니다.(default로 true로 설정되어있습니다.)
즉 오토레이아웃시 오토로 돌아가면 레이아웃이 움직이면서 충돌이 일어날수 있단다.
그래서 내가 알아서 설정해둔대로 움직여줘가 false 지정이란다. 이것도 개념을 다음에 자세히 알아봐야 될것 같다
그리고 또 중요한 사실을 알았다.
bottom 과 trailing 경우 음수로 둬야지 화면에 나온단다.
양수도 두었다간 ㅋㅋ 화면 밖으로 사라지는 현상이 나온다.
https://babbab2.tistory.com/155
iOS) Auto Layout 정복하기 (5/5) - 코드로 Auto Layout 설정하기
안녕하세요! 소들입니당 ☺️ 드디어 AutoLayout 정복하기의 끝을 보려고 합니다!!! 저는 오늘부터 바른생활맨이 되기 때문에,, 운동도, 공부도 모두 다 죽었다 이말입니다 후후,, 쨌든 마지막 포스
babbab2.tistory.com
여기에 아주 잘 설명해준다 참고하면 너무나 좋을 듯 하다.
처음으로 라벨을 코드로 작성해 본다고 하루종일 시간을 보냈다.
그래도 어느정도 개념에 대해 이해도 되었고 하는 방식도 조금은 이해가 되어서 기쁘다.
다음엔 다양한 방식을 또 이용해 보아야 겠다.